Préférences utilisateur, le thème sombre
On retrouve aujourd'hui de plus en plus d'options pour utiliser un site avec un thème plus sombre. Moins fatiguant pour les yeux, meilleur pour l'environnement (un écran noir consomme moins d'énergie qu'un écran blanc.)... Ce ne sont pas les exemples qui manquent.
Ce type d'utilisation deviens commune et le consortium css s'y intéresse. Si bien qu'une RFC est en route. Elle fait partie intégrante de la nouvelle specification media-queries-5 en brouillon à ce jour et propose un nouveau critère sur le theme de couleur préféré de l'utilisateur. Nommé prefers-color-scheme, il peut prendre trois valeures :
light: thème clair,dark: thème sombre,no-preference: rien n'est défini.
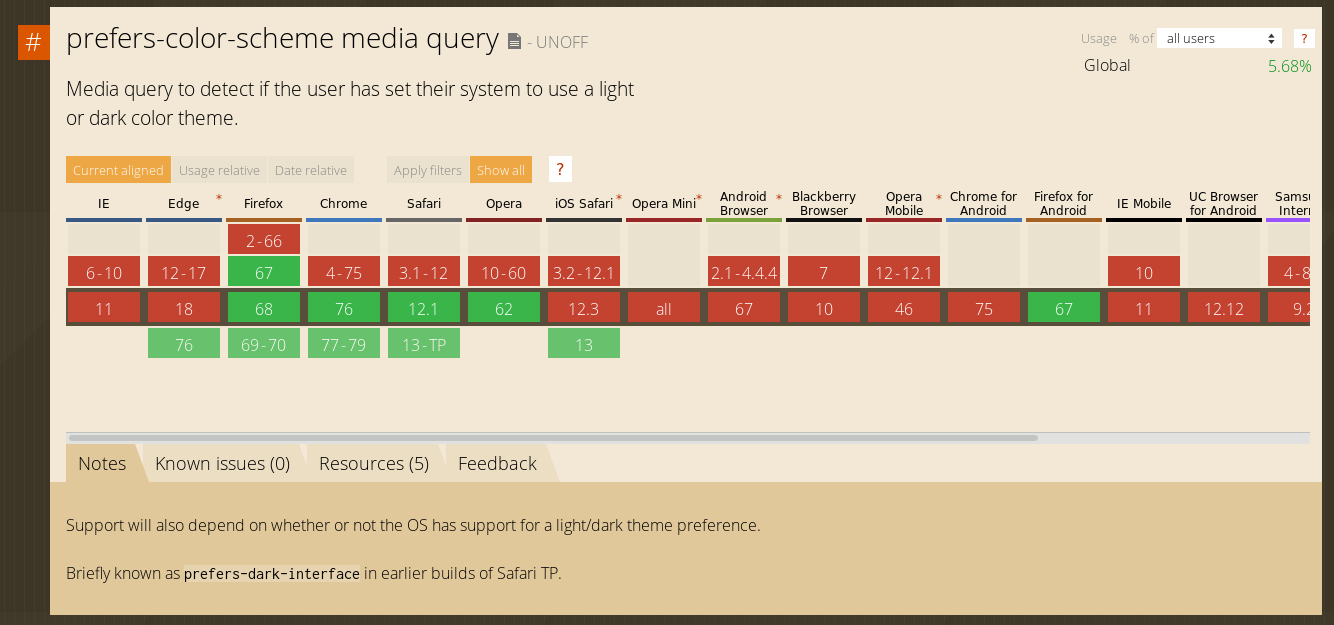
Même si cette spécification est toujours en brouillon, les navigateurs n'ont pas attendu pour implémenter la fonctionnalité et elle disponible sur la majorité des navigateurs aujourd'hui.

L'impact utilisateur pour les navigateurs non-compatibles pour le moment n'est pas très important, quand ils seront à jour avec cette spécification, cela fonctionnera naturellement pour eux aussi.
La règle s'applique comme une simple media-query et permet de définir un style particulier pour chaque type d'utilisateur.
body { background: white; color: black; }
@media (prefers-color-scheme: dark) { // Cette ligne permet d'activer la media query
body { background: black; color: white; }
}
Si vous n'avez pas déjà un OS ou un navigateur avec un thème sombre, vous pouvez utiliser l'extension Dark Website Forcer qui vous permettras d'activer / désactiver le thème sombre d'un site. C'est aussi très utile pour tester et développer.
À titre informatif, ce site dispose aussi d'un thème sombre.